
ポップアップして訪問者の目線を引き付け、営業時間の変更や休業日の変更などの重要なお知らせや情報を紹介するためのツール、ライトボックスをあなたのサイトに追加しましょう。ライトボックスは、メッセージの他にイラストや画像等のパーツを追加したり、いつ表示させるかを決定したり、訪問者がポップアップメッセージを閉じる方法を選択したりすることができます。ここではwixエディタでのライトボックスの使い方を解説します。
■ STEP1|ライトボックスを追加する

ライトボックスを追加して、インタラクティブかつ訪問者にとってメリットのあるページ・ポップアップを作成しましょう。
ライトボックスを追加する手順
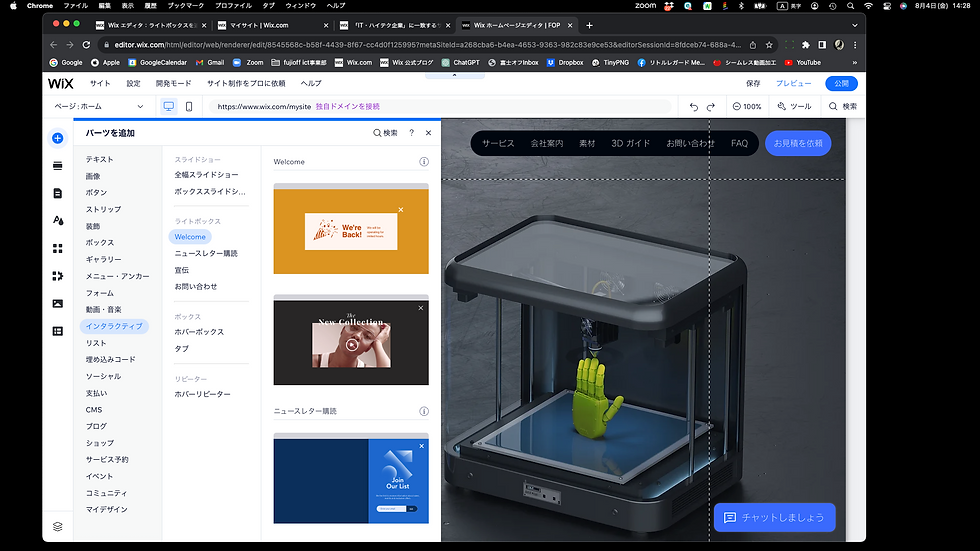
エディタ左側で「パーツを追加」 をクリックします。
「インタラクティブ 」をクリックします。
「ライトボックス」下でカテゴリーを選択します。
ライトボックスをクリックまたはドラッグして、ページに追加します。
■ STEP2|ライトボックスにパーツを追加する

ライトボックス内に収まるように、パーツはライトボックスよりも小さくしてください。テキストやボタンなどを追加して、ライトボックスに必要なものをすべて含めることができます。
ライトボックスにパーツを追加する方法
「メニュー・ページ」パネルから該当するライトボックスを開きます。
エディタ左側で「パーツを追加」 をクリックします。
オプションからパーツタイプを選択します。
パーツをクリックしてライトボックス内の選択した場所にドラッグし、「ライトボックスに移動」メッセージが表示されたらドロップします。
ライトボックスを追加すると、ライトボックスモードに入ります。これにより、ライトボックスを設定および編集できます。通常のエディタに戻るには、トップバーの「モードを終了」をクリックしてください。

▪オーバーレイ(背景)の設定

オーバーレイ(背景)を変更をクリックして背景色の色や濃さを調整します。色だけでなく画像や動画も配置することができます。
※あくまでもライトボックスが主役ですので、オーバーレイ(背景)に画像や動画を配置する場合は、目立ちすぎないようにしましょう
▪レイアウトの調整


表示位置のマスでおおよその位置を、下のスライダーで細かい調整ができます。ページのデザインによってはライトボックスで隠したくない要素がある場合に便利です。
■ STEP3|ライトボックスの表示設定をする

ライトボックスのデザインしたら、ライトボックスの開き方を決定します。ページの読み込み時に自動的に表示されるように設定したり、訪問者がクリックする必要があるパーツにリンクするように設定することができます。
ライトボックスの表示設定を行う方法
「メニュー・ページ」パネルから該当するライトボックスを開きます。
ライトボックスをクリックします。
「表示設定」クリックします。
「ライトボックスの自動表示」下のオプションをクリックします:
オン:ページが読み込まれるとライトボックスが自動で表示されます。
「表示するページ」をクリックし、ライトボックスを表示するページを選択するか、「訪問者が最初に開いたページ」チェックボックスを選択します。
「待機時間」スライダーをドラッグして、ページが読み込まれてからアニメーションが表示されるまでの時間を調整します。 注意/このスライダーは、すべてのライトボックスに表示されるわけではありません。
オフ:サイト訪問者がページにアクセスしてもライトボックスは自動的には表示されません。代わりに、サイトのパーツからリンクすることができます。

■ STEP4|ライトボックスを閉じ方を選択する
訪問者がライトボックスを閉じる方法を選択します。ボックスを閉じる方法は複数選択することも、1つだけ選択することもできます。例えば、訪問者がライトボックスの背景をクリックして閉じられるようにしながら、「閉じる」ボタンも追加することができます。
ライトボックスに「閉じる」ボタンまたは「✕」アイコンを追加する方法
「メニュー・ページ」パネルから該当するライトボックスを開きます。
ライトボックスをクリックします。
「設定」アイコン をクリックします。
「ボックスを閉じる方法」下でオプションを選択します。 :
✕ アイコン|訪問者は ✕アイコンをクリックしてライトボックスを閉じます。
テキストボタン|訪問者は「閉じる」ボタンをクリックしてライトボックスを閉じます。

訪問者がオーバーレイからライトボックスを閉じることができるようにする方法
「メニュー・ページ」パネルから該当するライトボックスを開きます。
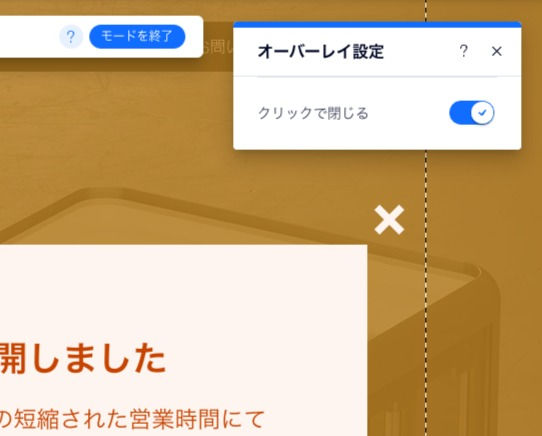
エディタでオーバーレイ(ライトボックスの周りのスペース)をクリックします。
「オーバーレイ設定」をクリックします。
「クリックで閉じる」トグルをクリックして有効・無効を選択します。
クリックで閉じるを有効(✓)|サイト訪問者はオーバーレイをクリックしてライトボックスを閉じることができます。
クリックで閉じるを無効(−)|サイト訪問者はオーバーレイをクリックしてライトボックスを閉じることはできません。

その他、ライトボックスの詳しいカスタマイズ方法はこちらをご覧ください。
Comments